React Navigation 5 : Stack, Tabs ve Drawers Türkçe Kaynak
Uygulamanızda gezinirken doğal bir akış halinde sayfadan sayfaya geçmek için, bir navigasyon kütüphanesini kullanırız.
Tabs : Gezinme tamamen içeriğinizi düzenlemekle ilgilidir. Uygulamanızın birkaç farklı alakasız bölümü arasında geçiş yapmak istiyorsanız, sekmeler(tabs) iyi bir seçenek olabilir.
Stack : Uygulamanızın belirli bir etkinlik sırasını izlemesi gerekiyorsa (yani, bir kullanıcının giriş yapması gerekir ve SONRA bir ileti gönderebilir gibi), muhtemelen bir yığına(Stack) ihtiyacınız olacaktır.
React Navigasyon kütüphanesi ile bunlar mümkündür. Uygulamanıza kompleks düzenleri ve yönlendirmeleri(routing) kolaylıkla react navigation ile yapabileceksiniz. Bu yazıda kullanabileceğimiz farklı gezinme türlerini ve bunların birleşimini göreceğiz.
“Navigator”, bir kullanıcının uygulamanızda ekrandan ekrana geçmek için etkileşimde bulunduğu React bileşenidir. Navigatorler kendi geçmişlerini de takip edebilir, bu nedenle bir kullanıcı geri düğmesine bastığında, daha önce görüntülediği ekranlarda geriye doğru hareket eder.
Navigatorslar yani gezginler 3 çeşittir. Bunlar:
StackNavigator: Kullanıcı bir bağlantıya tıkladığında, eski ekranların üzerine yeni bir ekran yerleştirilir. Aynı stackte bulunan ekranlar üzerinde geri işlemi yapılabilir. Yani hafızada önceki ekran tutulur ve geri butonu ile önceki sayfaya erişilebilir.
TabNavigator:Kullanıcı, ekranın üstünde veya altında bulunan sekmelere dokunarak farklı ekranlara gider.
DrawerNavigator:Dışarı açılan bir ‘çekmece’ (hamburger button diye de geçer) farklı ekranlara bağlantılar içerir.

Bu 3 yapıyı daha iyi anlayabilmek için basit bir uygulama geliştireceğiz.
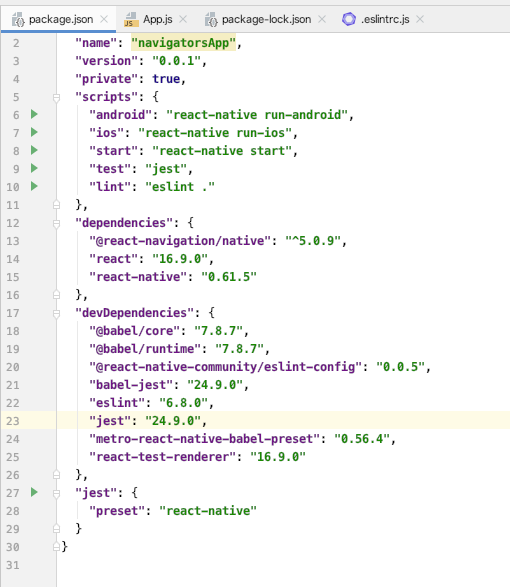
Proje oluşturma komutu :
$ react-native init newProjectName --version react-native@0.61

npm install @react-navigation/native
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-
community/masked-view
İOS ayarları için aşağıdaki komutları komut satırında çalıştırın:
cd ios; pod install; cd ..Aandroid ayarları için android/app/build.gradle dosyasına aşağıdaki kodları ekleyin :
implementation 'androidx.appcompat:appcompat:1.1.0-rc01'
implementation 'androidx.swiperefreshlayout:swiperefreshlayout:1.1.0-alpha02'

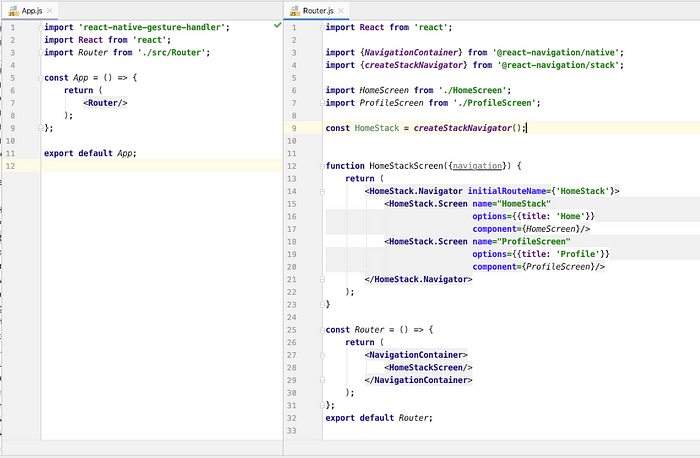
Son adım olarak App.js ya da index.js dosyanızın başına aşağıdaki kodu ekleyin.
import ‘react-native-gesture-handler’;

Şimdi Navigatoru kullanma zamanı : App.js ya da index.js e NavigationContainer componentini ekleyerek başlayalım.
import {NavigationContainer} from '@react-navigation/native';
Tüm uygulamayı NavigationContainer ile sarmalarız.
return (
<NavigationContainer>{/* Rest of your app code */}</NavigationContainer>
);
import 'react-native-gesture-handler';
import React from 'react';
import {View, Text,} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
const App = () => {
return (
<NavigationContainer>
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text> Selamun Aleyküm !</Text>
</View>
</NavigationContainer>
);
};
export default App;Uygulamaya başlıyoruz. (Hamburger Menü)Çekmeceyi uygulamanın herhangi bir yerinden çıkarabilmek istiyoruz, böylece temel bileşenimiz bir DrawerNavigator olacak. Çekmecemiz üç menü seçeneği içerecektir.
Stack: Bireysel ‘Öğe’ ekranını görüntülemek için dokunabilecek öğelerin bir listesini içeren bir ‘ÖğeListesi’ ekranına sahip bir StackNavigator.
Tabs: Üç sekmeli bir TabNavigator — ‘TabA’, ‘TabB’ ve ‘TabC’
Plain: Uygun şekilde “Düz” olarak adlandırılan eski bir bileşen — mümkün olan en basit seçeneği göstermek için burada.

Projemizin Navigasyon yapısını anlamışsak, kodlamaya geçiyoruz.
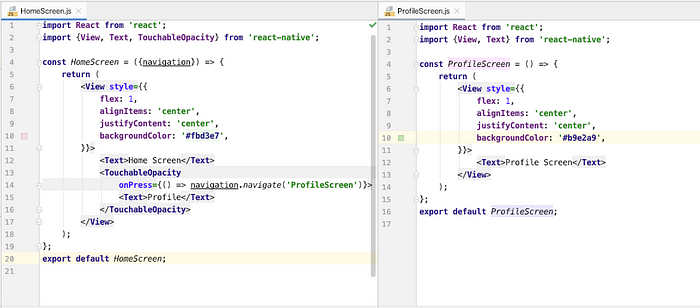
İlk olarak, bir grup ekranlar oluşturacağız.Ekranların kodlarını, içeriklerini atlıyorum. Sadece arka plan rengi ve tanımlayıcı bir text koyacağım ekranların içine .
İkinci olarak , StackNavigator ve TabNavigator kullanarak bu ekranları birbirine bağlayacağız.
Son olarak, bu oluşturduğumuz Navigators ekranlarını Drawerin içine dahil edeceğiz.
İşlem 1: HomeScreen ve ProfileScreen adlarında iki tane ekran oluşturuyoruz.



İşlem 2: Terminalde(comut satırında) proje dizininize aşağıdaki komutları çalıştırın.
npm install @react-navigation/stack
cd ios; pod install; cd ..

devamı gelecek…
